|
PC网站和手机网站速度提升时间:2018-07-16 近期我们对电脑和手机访问速度进行了再次优化,本次优化的重点: 1、页面图片实现分屏加载 2、大大减少页面代码量,特别是移动端减少约三分之一 3、提升服务器PHP响应速度(手机站提升2倍以上) 4、进一步完善手机和电脑的缓存机制 5、电脑端CSS文件合并,彻底解决页面加载时偶尔出现样式加载不全的问题 1、页面图片分屏加载:当用户访问网站时,不是一次性将网页所有图片都加载,而是当用户访问至某一屏时再进行加载。该项除了提升网站打开速度外,也减少了服务器图片请求的带宽。 访问至当前屏:
加载完成:
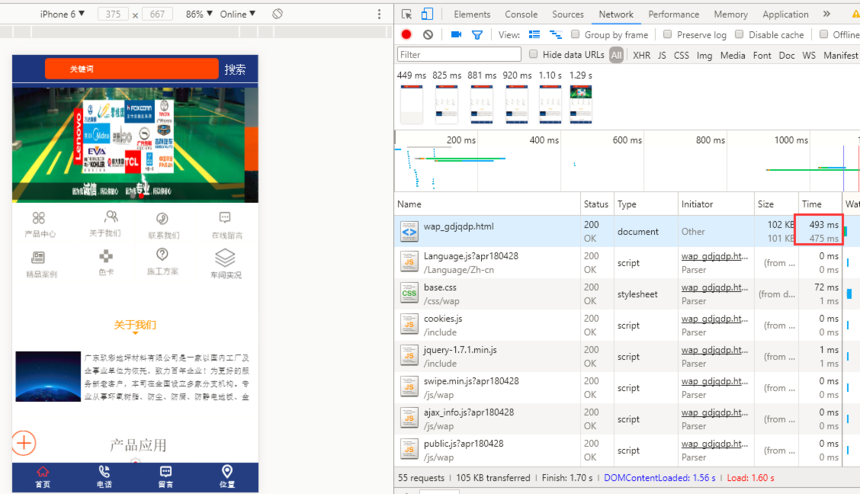
2、减少页面代码量 ,主要针对移动端,我们将页面的CSS和JS代码进行了整理,并且对冗余代码进行了剔除,将JS和CSS文件可以合并的做了合并,减少服务器的http请求。代码量缩减了约三分之一。该项工作还我们还会持续跟进。 提升服务器响应速度,主要也是针对手机端。如以下网站优化前的响应时间为2秒左右,优化后为500毫秒左右。(手机站提升2倍以上)
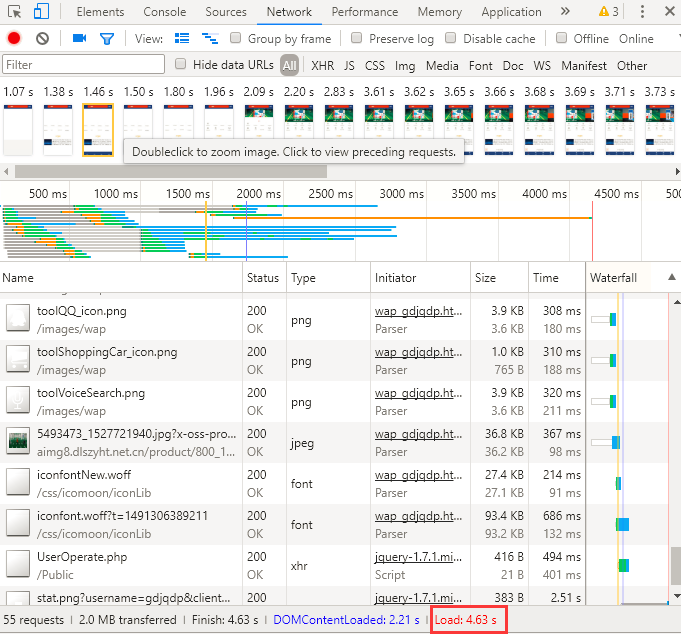
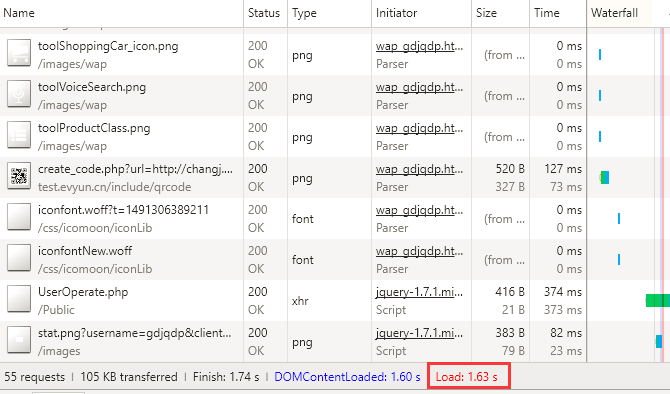
4、进一步完善手机和电脑的缓存机制,当网站在未更新内容的情况下,网站的数据如果有请求即产生缓存,这样其他用户再次访问网站时,直接从缓存中读取数据。缓存中读取数据要比直接从数据库读取,快两倍以上。 如:该网站未缓存时读取为4秒左右,缓存后读取为1.6秒. 缓存前:
缓存后:
5、电脑端CSS文件合并,彻底解决页面高频次访问加载时,偶尔出现样式加载不全的问题,并提升了页面加载速度。 如:解决前,网站频繁访问偶尔页面样式加载不全:
解决后,高频次访问刷新完全没问题:
更多速度方面的优化,我们还会持续进行,敬请期待。 |