|
【拖拽版升级】导航、下拉菜单可设置多行菜单啦!
2015-07-16 14:40:10 来源 ┃ 微米邦网络 一、多行导航,将普通单行的改为多行(本次演示基础为:拖拽版、屏宽为960px)。 1、 普通导航:
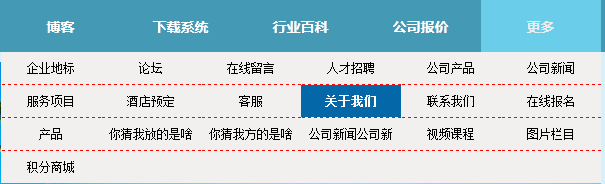
2、多行效果图1:
操作步骤: 1) 首先设置导航样式,将导航样式设置为“空白导航”。
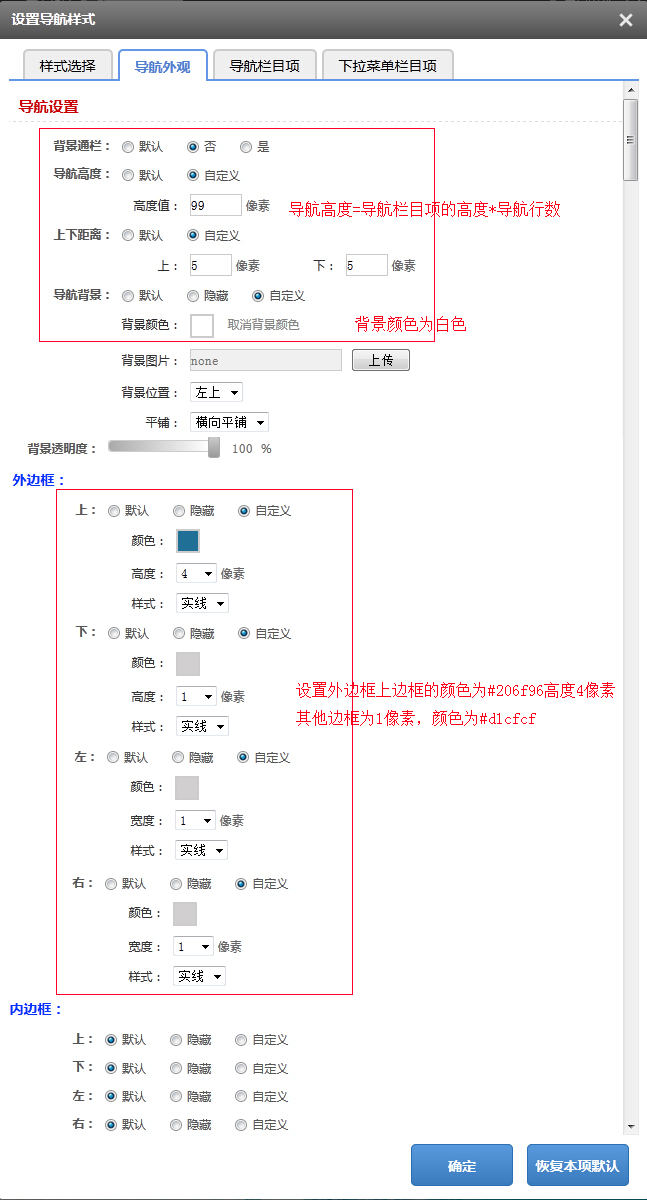
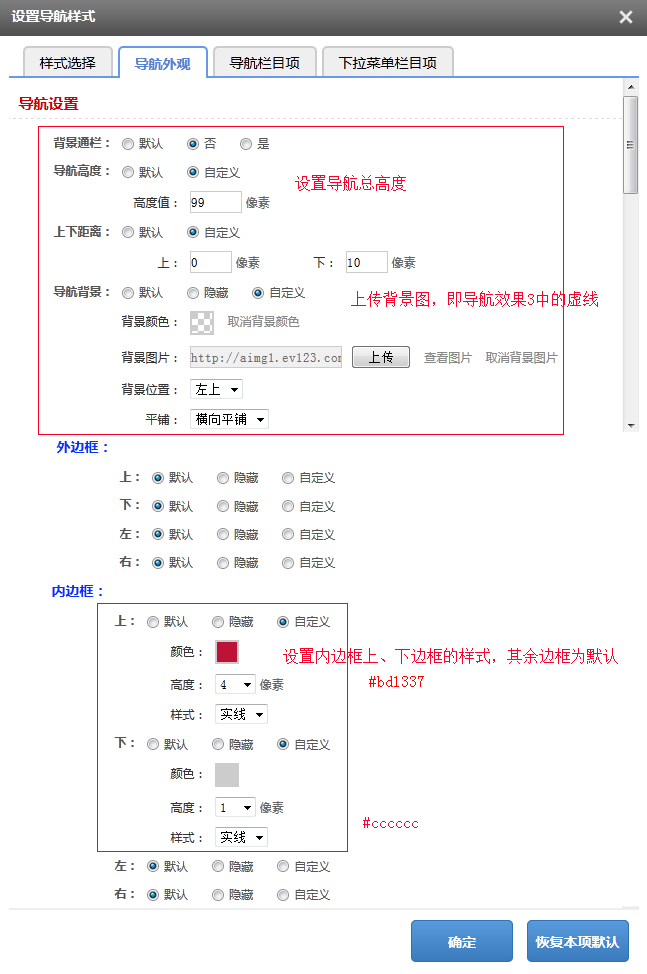
2) 其次设置导航的样式。注:当您的导航设置为通栏时,外边框也是通栏的效果,内边框为不通栏效果;当您的导航设置为不通栏时内边框和外边框均不通栏。
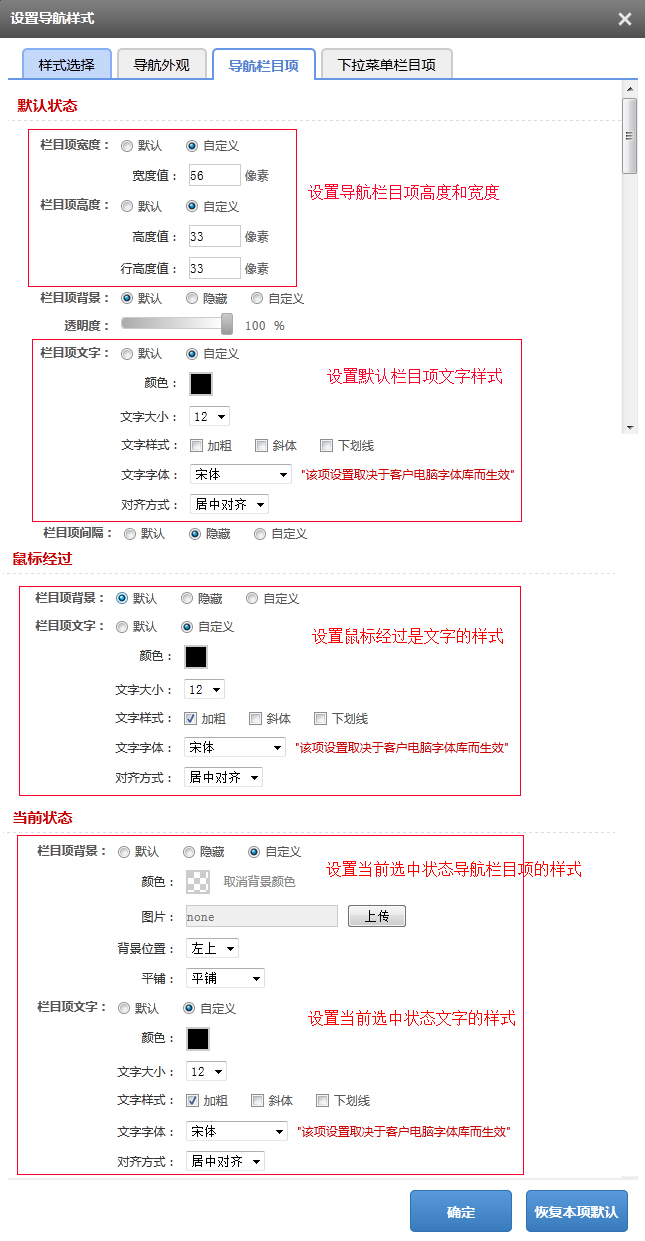
3) 最后设置导航栏目项,保存即可,参考导航栏目项背景:
4) 最后设置导航栏目项的样式,保存即可。
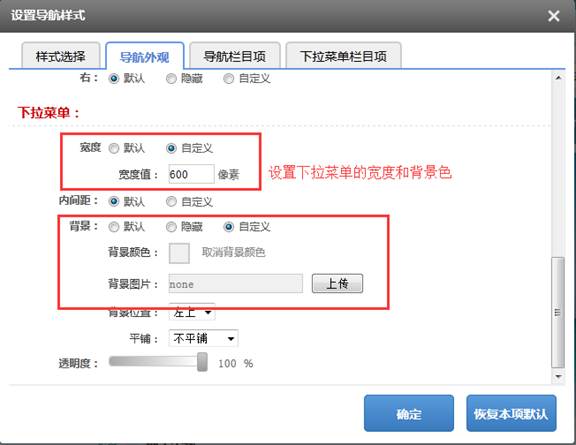
二、下拉菜单样式。
1、 设置下拉菜单的样式。
2、 设置下拉菜单栏目项,保存即可。 在接下来我们网站的功能需求问题,您觉得我们哪里有什么不足的地方您可以尽情的提出,我们的工作人员会记录下 来并对您提出的问题进行回复,期待您的提问。 |



![1436873300295026.png B2S[A_AO~G)DQJDP`Z0]]ND.png](http://aliimg001.ev123.com/ueditor/image/407/813195/1437028750164534.png)